Die Technik einer Karriereseite
Willkommen zum zweiten Teil des großen Karriereseiten Ratgebers.
Hier lernst du alles über die technischen Umsetzungsmöglichkeiten und spannende Recruiting Funktionen, die Teil deiner Karriereseite werden können.
Du hast den ersten Teil noch nicht gelesen? Dort geht es vor allem um Inhalte, Aufbau und Struktur. Ich empfehle dir dringend diesen Ratgeber zuerst zu lesen, bevor zu hier weitermachst, da einiges auf dem ersten Teil aufbaut.
Teil 1: Attraktive Karriereseite erstellen | Inhalt und Aufbau von guten Karriereseiten
Teil 2: Technische Lösungen für Karriereseiten (hier bist du gerade)
Technische Lösungen für Karriereseiten
Es gibt verschiedene Typen von Karriereseiten. Alle mit Vor- und Nachteilen, abhängig von deiner Ausgangssituation.
- Karriereseite als Teil deiner normalen Webseite
- Karriereseite über dein Bewerbermanagementsystem wie Personio, softgarden, rexx Systems oder ähnliche
- Karriereseite als eigenständige Webseite
Gehen wir auf die einzelnen Typen etwas genauer ein.
Karriereseite als Teil deiner normalen Webseite
Das ist die einfachste Variante und vor allem bei kleinen Unternehmen die Standard-Lösung. Ein Button im Menü (Karriere, Jobs, etc.) verlinkt auf eine Unterseite auf der normalen Webseite. Damit ist deine Karriereseite einfach nur Teil deiner ganz normalen Webseite. Einfach, simpel, günstig aber mit einigen Nachteilen behaftet.
Vorteile:
- Sehr günstig
- Sehr schnell umsetzbar
Nachteile:
- Technische Abhängigkeit von deiner normalen Webseite
- Ablenkung durch zu viele Menüpunkte
- Begrenzte Gestaltungsmöglichkeiten
- Begrenzte Funktionalität
Die Vorteile sollten klar sein. Vor allem für Start-Ups oder sehr kleine Unternehmen ist ist diese Variante schnell und günstig umsetzbar.
Die Nachteile verstehen wir erst, wenn wir uns das etwas genauer anschauen.
Technische Abhängigkeit von deiner normalen Webseite
Gerade die fehlende Trennung von der normalen Webseite ist ein entscheidender Nachteil. Die Kandidaten werden viel zu sehr vom eigentlichen Ziel, nämlich der Bewerbung, abgelenkt.
Außerdem haben wir wenig bis keine Möglichkeiten, eine „Über uns Seite“ und andere Inhalte speziell für Bewerbende zu erstellen. Bei der „Über uns Seite“ der Corporate Website will man Kunden gewinnen. Kunden und Bewerbende kommen mit völlig unterschiedlichen Fragestellungen.
Ablenkung durch zu viele Menüpunkte
Zudem kann es sehr schnell unübersichtlich werden, wenn man etwas mehr Inhalt kommunizieren möchte. Gute Karriereseiten haben mehrere Unterseiten, beispielsweise für den Bewerbungsprozess, einen FAQ-Bereich, Benefits, verschiedene Standorte, unterschiedliche Abteilungen oder Qualifikationen. Manche haben sogar einen eigenen Blog mit Mitarbeitenden-Stories und Einblicke in den Unternehmensalltag. Viel Spaß beim Versuch, das alles in deiner Corporate Website übersichtlich abzubilden.
Auch die technische Abhängigkeit der Corporate Website ist ein Problem. Oftmals hat man hier ein ganzes Sammelsurium an Trackingtools, die zwar für die Sales- und Marketing-Abteilung wichtig sind, auf der Karriereseite aber wenig Sinn ergeben. Solche Tools ziehen die Ladezeit einer Webseite extrem runter und vermiesen damit maximal die Candidate Experience. Und damit auch deine Bewerbungsrate!
Karriereseite als Teil deines ATS / Bewerbermanagementsystem
Größere Unternehmen arbeiten oft mit ATS = Applicant-Tracking-Systemen oder vereinfacht gesagt, einem Bewerbermanagementsystem.
Für größere HR-Abteilungen grandios. Im ATS kann man alle Bewerbungen verwalten und durch den kompletten Bewerbungsprozess managen. Stellenanzeigen müssen nur einmal angelegt werden und können dann mithilfe des ATS an Stellenbörsen oder die eigene Karriereseite ausgeliefert werden.
Viele Bewerbermanagementsysteme bieten auch eigene Karriereseiten an. Aber Achtung: Diese Karriereseiten sind oft ein Ort der Verdammnis. Mit ihrer fehlenden Individualisierbarkeit und teilweise grausamen Ladezeiten sind sie häufig nicht mehr als ein Alibi-Host für deine Stellenanzeigen.
Vorteile:
- Sehr schnell umsetzbar
- Sehr einfach umsetzbar
- Zentrale Verwaltung und Management der Bewerbungen
Nachteile:
- Wenig Gestaltungsmöglichkeiten
- Inhaltliche Einschränkungen
- Geringer Funktionsumfang
- Abhängigkeit vom ATS / Recruiting System
- Oftmals lange Ladezeiten
- Wenig Datenhoheit
- Wenig Möglichkeiten für individuelle Personalmarketing-Maßnahmen
Dass ich kein großer Fan dieser Lösung bin, habe ich soeben sicherlich schon deutlich gemacht. Trotzdem können sie für manche eine gute Wahl sein. Hast du sowieso schon ein ATS im Einsatz und aufgrund einer starken lokalen Marke kaum Fachkraftmangel. Ja, dann ist es eine einfache und schnelle Lösung.
Aber möchtest du individuelle Designs, schnelle Ladezeiten, spezifische Unterseiten, einen Job-Newsletter, Retargeting über Social Media, ein individuelles Bewerbungsformular oder Suchmaschinenoptimierung, solltest du dich von ATS-Karriereseiten abwenden. Das alles ist mit solchen Systemen sicherlich nicht unmöglich, aber um einiges umständlicher.
Ich sage dir jetzt nicht, dass du auf ein ATS verzichten musst. Auf keinen Fall. Die Teile können HR-Abteilungen großartige Dienste erweisen. Ich sage nur, dass du deine Karriereseite davon lösen solltest.
Du kannst nämlich von beiden Vorteilen profitieren.
Und zwar, indem du dein ATS mit einer selbst entwickelten Karriereseite verknüpfst. Somit musst du nicht auf die Vorteile eines Bewerbermanagementsystems verzichten, kannst aber die Karriereseite so gestalten, dass sie auch konkrete Ziele im Personalmarketing erreicht.
Karriereseite als eigenständige Lösung
Kommen wir zur letzten Variante. Eine eigene Karriereseite. Und zwar als eigenständige technische Lösung. Quasi wie eine zweite Webseite. Am besten auf einer eigenen Domain, die dir gehört wie karriere.dein-unternehmen.de
Vorteile:
- Komplett individualisierbar (Inhalt, Funktion, Design)
- Trennung von der Corporate Webseite
- Wenig Ablenkung durch unnötige Menüpunkte
- Deine Karriereseite gehört dir
- Kurze Ladezeiten (bei guter Entwicklung)
- Komplette Datenhoheit
- Unbegrenzte Personalmarketing-Möglichkeiten
- Anbindungsmöglichkeiten an dein ATS
Nachteile:
- Initial etwas teurer
- Je nach Umfang etwas Pflegeintensiver
Die Vorteile sprechen für sich.
Du bist komplett unabhängig. Sowohl vom ATS-Anbieter als auch eventuell von internen Strukturen. Das kann gerade in Unternehmen sinnvoll sein, wenn die beauftragte Marketing-Agentur oder sogar die eigene Marketing-Abteilung ungern die Hoheit über die Corporate Webseite abgibt.
Die Bewerbenden landen auf einer eigenen Webseite. Diese enthält nur die für sie relevanten Inhalte. Das heißt, du kannst eigene Inhalte nur für Kandidaten erstellen. Beispielsweise eine auf Bewerbende angepasste „Über-Uns Seite“.
Du kannst Suchmaschinenoptimierung betreiben, kontinuierlich dein Bewerbungsformular optimieren, Ladezeiten optimieren, einen Karriere-Blog aufbauen, Interaktionsmöglichkeiten wie Chatbots oder ein Quiz implementieren, etc.
Beachte dabei aber unbedingt die Vorgaben für KI im Recruiting.
Kurz: Du kannst dich in deinem Personalmarketing komplett ausleben. Du willst eine Employer Brand Kampagne über Social Media erstellen? Dann geh auf deine eigene Karriereseite, erstelle eine entsprechende Landingpage und leite über Social Media den Traffic da drauf. Verwerte den Traffic anschließend, indem du die Kandidaten über einen Job-Newsletter oder eine Remarketing Kampagne immer wieder bespielst. Alles möglich.
Wenn du deine Karriereseite als Herzstück deines Employer Brandings ansiehst, dann ist das die Lösung für dich!
Kurzfristig ist es zwar eine größere Investition als die beiden anderen Lösungen. Es ist jedoch eine verdammt gute Investition! In dein Recruiting, in deine Arbeitgebermarke, in deine Time to Hire, in die Qualität deiner Bewerbungen, in deine Unabhängigkeit.
Und die Kostenvorteile der beiden anderen Lösungen verpuffen ganz schnell, sobald du versuchst, dort etwas zu individualisieren.
Auf dein ATS / Bewerbermanagementsystem musst du dabei übrigens nicht verzichten. Fast alle Lösungen bieten Schnittstellen an, sodass hier beide Vorteile parallel genutzt werden können.
Die technische Basis für erfolgreiche Karriereseiten
Wir nehmen mal an, du setzt eine Subdomain auf: Die Basis steht, das Konzept und die Ausrichtung ebenfalls. Die IT hat dir eine Subdomain organisiert und die Seite karriere.meisterleistung.de ist bereit zur Umsetzung.
Damit deine Karriereseite nicht nur sichtbar wird, sondern auch maximale Performance bietet, braucht es einige Basics in Sachen Technik.
Dazu gehört eine ordentlich ausgewiesene Stelle auf der Seite mit entsprechenden JSON-LD Script, eine angemessene Interaktivität und je nachdem noch das ein oder andere Gimmick, das positiv in Erinnerung bleibt.
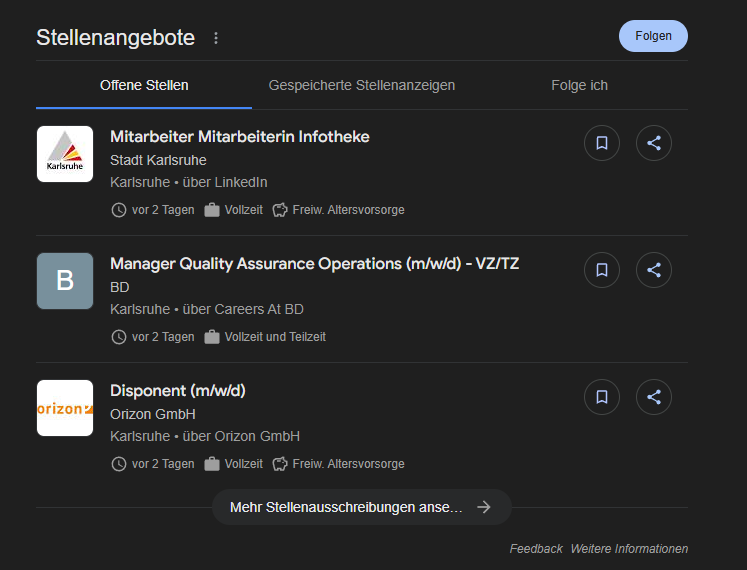
Google Jobs Integration
Google for Jobs kennst du sicherlich. Das ist die kleine Sidebar direkt in der Googlesuche, wenn du nach Schlagwörtern wie Jobs, Stellenanzeige oder Jobangebote xy suchst.
Die Angaben hierfür holt sich der sogenannte Crawler von Google über mehrere Wege:
- Durch deine Jobpostings in diversen Stellenbörsen wie Indeed, Stellenmarkt oder Stepstone
- über die Ausschreibungen bei der Agentur für Arbeit
- durch Angaben auf deiner Website (und hier ist Google for Jobs besonders wichtig)

Der beste Weg deine Jobausschreibungen in die wichtige Sidebar zu bekommen wäre der Einsatz sogenannter strukturierter Daten. Strukturierte … was?
Genau so ging es mir am Anfang auch, das Thema ist aber ganz einfach erklärt:
Strukturierte Daten für Jobpostings
Strukturierte Daten sind wie eine Sprache, die nur Suchmaschinen wie Google verstehen. Solche Daten geben den Systemen von Google und Co. mehr Kontext. Das von Google bevorzugte Verfahren, auch als Markup bezeichnet, wird JSON-LD genannt. Dort lassen sich viele zusätzliche Informationen einbauen, die nicht zwingend im Text selbst ersichtlich sein müssen.
Nachfolgend habe ich dir ein Beispiel aus der IT-Branche erstellt und dir in der Checkliste ein paar nützliche Tipps hinterlegt.
Dieses Script kannst du gerne kopieren, die Platzhalter befüllen und auf deiner Karriereseite angepasst einfügen.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "JobPosting",
"title": "Stellenbezeichnung [z. B. Softwareentwickler (m/w/d)]",
"description": "Hier die Stellenbeschreibung mit einer kurzen, prägnanten Zusammenfassung der Aufgaben und Anforderungen. Verwende HTML für Struktur (z. B. <ul> und <li> für Listen).",
"identifier": {
"@type": "PropertyValue",
"name": "Unternehmen [z. B. Beispiel GmbH]",
"value": "Job-ID-12345"
},
"datePosted": "2024-11-25",
"validThrough": "2024-12-31",
"employmentType": "FULL_TIME",
"hiringOrganization": {
"@type": "Organization",
"name": "Beispiel GmbH",
"sameAs": "https://www.beispielunternehmen.de",
"logo": "https://www.beispielunternehmen.de/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "Musterstraße 123",
"addressLocality": "Musterstadt",
"postalCode": "12345",
"addressCountry": "DE"
},
"geo": {
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": 52.520008,
"longitude": 13.404954
},
"geoRadius": 50
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "EUR",
"value": {
"@type": "QuantitativeValue",
"minValue": 50000,
"maxValue": 70000,
"unitText": "YEAR"
}
},
"directApply": true,
"applicantLocationRequirements": {
"@type": "Country",
"name": "Germany"
},
"industry": "Softwareentwicklung",
"skills": [
"Programmiersprachen (z. B. Java, Python)",
"Teamfähigkeit",
"Projektmanagement"
],
"responsibilities": [
"Entwicklung und Wartung von Softwarelösungen",
"Zusammenarbeit mit interdisziplinären Teams",
"Durchführung von Code-Reviews"
],
"qualifications": [
"Abgeschlossenes Studium der Informatik oder vergleichbare Qualifikation",
"Mindestens 3 Jahre Berufserfahrung",
"Erfahrung mit agilen Methoden (z. B. Scrum)"
],
"educationRequirements": "Bachelor’s Degree in Informatik oder vergleichbar",
"experienceRequirements": "Mindestens 3 Jahre Erfahrung in der Softwareentwicklung",
"workHours": "40 Stunden/Woche",
"jobBenefits": [
"Flexible Arbeitszeiten",
"Homeoffice-Möglichkeiten",
"Weiterbildungsmöglichkeiten",
"Betriebliche Altersvorsorge"
],
"applicationContact": {
"@type": "ContactPoint",
"name": "Max Mustermann",
"email": "karriere@beispielunternehmen.de",
"telephone": "+49-30-123456789",
"contactType": "HR"
}
}
</script>
Jetzt, wo du einen Einblick in das JobPosting bekommen hast, verweise ich für mehr Informationen mal auf die Doku von Google.
⇾ Google Doku Jobausschreibungen
Wenn du weitere Fragen hast, melde dich gerne bei mir. Und damit kommen wir zum nächsten interessanten Thema.
Einsatz von Chatbots auf der Karriereseite
Chatsbots übernehmen immer mehr die Kundeninteraktion auf Websites. Bei fast jedem SaaS Anbieter findest du spätestens im Supportbereich einen kleinen Chatbot. Mittlerweile gewöhnen sich die Menschen im Netz auch an die kleinen Helfer. Einen Chatbot ist technisch deutlich einfacher auf deiner Karriereseite zu integrieren als du denkst. Es gibt großartige Möglichkeiten, einen kleinen Assistenten für Bewerber auf deine Karriereseite zu setzen und dir so die eigene Arbeit zu erleichtern.
Nachgewiesen wurde besonders im Bereich mit einfachem Kundensupport, dass ein Chatbot bei guter Konfiguration viel Zeit spart und die Supportabteilung wirtschaftlicher arbeiten lässt. Die meisten neueren Anbieter von Sales-Anwendungen wie Hubspot oder Brevo (früher Sendinblue) bieten mittlerweile schon gute Bots an.
Allerdings haben wir bei unseren Karriereseitenanalysen auch weniger gute Bots gefunden. Schauen wir uns also die Chancen und Risiken an und stellen Sie dir am Ende gegenüber.
Die Vorteile und Chancen von KI-Chatbots
Wie schon angeteasert kann ein Chatbot auf der Karriereseite eine Entlastung für dich und das HR sowie eine Bereicherung für Besucher der Seite sein. Falls du dich schon mal gefragt hast, wie so ein Bot funktioniert, hier ein kurzer Exkurs:
Wie funktioniert ein Chatbot:
Ein Chatbot basiert auf einem LLM (Large Language Model). Fast schon ein Mini-ChatGPT, der auf Basis einer Datenbank errechnet, welche Ausgabe (Antwort) auf die Eingabe (Frage) des Users oder der Userin auf deiner Seite am ehesten infrage kommt. Deine potenziellen Bewerber bekommen eigentlich nur eine moderne Art von Suchfunktion. Sie fragen beispielsweise, wo Sie den Ansprechpartner finden und der Bot gibt dann deine Kontaktdaten raus oder verweist auf das Kontaktformular der Seite.
Es gibt diverse Modelle, die verschiedene Logiken nutzen: Der Bot der Agentur für Arbeit nutzt eine Art Quiz. Diese Variante erlaubt dir, die Fragen und Antworten sehr präzise vorzudefinieren und so Fehler zu verringern und Nutzer durch die Konversation zu führen. Dazu gibt es eine schlanke Auswahl für direkte Sprachbefehle, die wiederum die Eingabe mit vordefinierten Inhalten abgleicht und die passende Antwort ausgibt.
Alternativ gibt es wirklich das LLM, welches wie bei ChatGPT, Perplexity oder Gemini von Google mit einer Abfolge von Wahrscheinlichkeiten und kontinuierlichem Lernen arbeitet. So umfangreich dieses Modell ist, so vielfältig sind auch die Risiken und Nachteile.
Die Risiken und Nachteile eines Karriereseiten-Chatbots
Du hast sicher schon mal von den sogenannten Halluzinationen einer KI gehört. Genau diese Fehlaussagen könnten auf deiner Karrierewebsite zu einer schlechteren Candidate Experience führen.
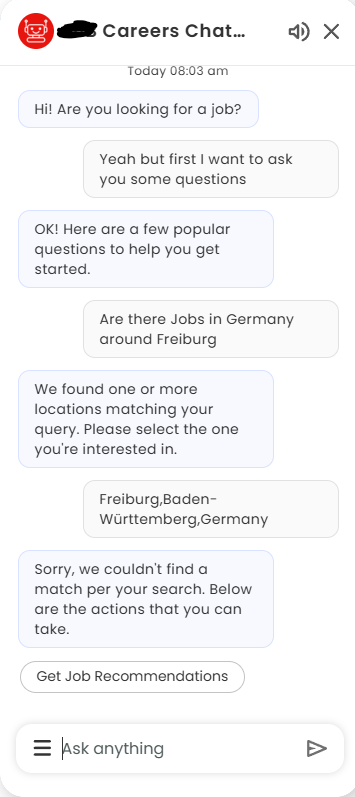
Ein kleines Beispiel kann dir dies schnell verdeutlichen:

Der Bot basiert auf der Lösung mit vordefinierten Fragen. Ab dem Moment, in dem eine Bewerberin beispielsweise eine alternative Eingabe tätigt, wie die nach einem Job nahe Freiburg und der Output eine am Ende nicht zufriedenstellende Antwort liefert, ist das eine negative Erfahrung.
Das mag dramatisiert wirken, dennoch belegen Daten im Userverhalten, dass jetzt eine erhöhte Absprungrate herrscht. Umgehen kann man das nur durch eine aufwendige Abfolge oder aber, indem man gar nicht erst zulässt alternative Eingaben zu tätigen.
Solltest du jetzt auf einen Chatbot verzichten?
Nein, Anbieter wie Pipedrive, Brevo oder auch Hubspot bieten mittlerweile einfach zu integrierende Optionen an, einen Chatbot über dein CRM zu implementieren. Brevo tut dies beispielsweise via Plugins, auf die wir gleich noch zu sprechen kommen. Wäge ab, ab wann ein Chatbot sinnvoll ist, probiere dich durch diverse Anbieter oder hol dir Hilfe von unserem Expertenteam in Sachen Karriereseitentechnik.
Anonsten steht dir unser HR und KI-Artikel zur Verfügung, der auch rechtliche Bereiche durchgeht.
Kommen wir jetzt erstmal zu einem einfacheren und dennoch sehr entscheidenden Thema:
Interaktive Elemente zur Aktivierung von Bewerbenden
Hast du schon mal durch eine Website gescrollt und dir gedacht, dass doch irgendwann mal was passieren muss? Wir auch und Umfragen ergeben, dass Bewerber sich Videos, Audioinhalte und andere interaktive Elemente wie sanfte Animationen wünschen, um Karriereseiten und auch Websites im Allgemeinen aufzulockern. Interaktivität und Gamification sind heute einfach nicht mehr aus dem Web wegzudenken.
Ein aufpoppender Button erregt Aufmerksamkeit im richtigen Moment und eine wichtige Sektion, die erst ab einer bestimmten Stelle einblendet, holt sich wieder den Fokus der User und Userinnen auf deiner Seite. Wir beziehen uns hier auf verkaufspsychologische Aspekte, die auch bei dir und mir funktionieren: Du verkaufst jemanden eure offene Stelle und der Verkaufsabschluss ist die Bewerbung. Ob Ihr ausliefert, also einstellt, liegt dann bei euch.
Bis zu diesem Punkt liegt es aber an deiner Karriereseite, dass Technik und Design in Harmonie zur Bewerbung leiten. Lass uns dir die besten Optionen aufzeigen und dich mit dem wichtigsten vertraut machen:
Was sind interaktive Elemente und wie aktivieren Sie Bewerbende?
Interaktive Elemente sind wie beschrieben einfache Sektionen und Abschnitte bei denen Bestandteile einfliegen, aufpoppen oder sanft einblenden und mit denen deine Interessenten interagieren können:
- eine Bildergalerie, die eine kleine Erfolgsgeschichte von Mitarbeitenden erzählen (ähnlich wie ein Instagram Post)
- oder auch ein Video, das ab einer gewissen Sequenz abgespielt werden kann
- auch Sektionen, die ab einem festgelegten Fortschritt auf der Seite einblenden, sind schnell gemacht und lockern die Seite auf.
Der Effekt neben einer entspannteren Umgebung für eure Bewerber auf der Seite ist das positive Signal an Suchmaschinen. Wenn du auf eine Seite klickst, da schnell durchfliegst und dann sofort oben auf den Pfeil zurückklickst, ist das ein schlechtes Nutzersignal. Bewegung allerdings zieht die Aufmerksamkeit der Menschen an.
Wir möchten wissen was passiert und warten bis wir wissen, was passiert ist. Videos sind logischerweise das i-Tüpfelchen einer Seite und sorgen für lange Verweildauer. All das sind wiederum positive Nutzersignale, die sagen, dass die Seite eine gute Qualität hat und Menschen gerne dort sind.
Ergebnis: bessere Rankings = mehr mögliche Bewerbungen jener, die genau nach dieser einen Stelle suchen und nur überzeugt werden wollten sich auch zu bewerben.
Gamification auf der Karriereseite für maximalen Erfolg
Die Königsdisziplin moderner Verkaufsstrategien und somit auch modernem Recruiting lautet allerdings Gamification. Wenn du Menschen zu etwas bewegen möchtest, geht das am besten, indem du ihre intrinsische Motivation dazu anheizt und das Belohnungszentrum triggerst. Du hast sicher schon mal einen Fortschrittsbalken bewundert, der sich zunehmend füllt.
Du willst doch auch, dass der Balken voll wird, oder? Das ist eine ganz simple Form der Gamification. Eine Stufe weiter ist beispielsweise animiertes Konfetti, wenn du auf einer Seite etwas gemacht hast, was der Betreiber der Seite wollte. Solche Sachen greifen auf psychologische Grundlagen unseres Belohnungszentrums im Gehirn zurück.
Unsere Recruiting-Funnel funktionieren auf einem ähnlichen Prinzip: Je weiter eine Bewerberin beispielsweise fortschreitet, desto mehr möchte sie den Abschluss. Auch hier haben wir wieder 3 Tipps aus der Praxis, die du auf deiner Karriereseite implementieren kannst.
3 Praxistipps für interaktive Karriereseiten wie du sie dir vorstellst
Wenn du zu viele Animationen oder Farbwechsel hast, ist sowas für das kognitive System von Menschen stressig und unangenehm. Weise deine Webdesigner notfalls an, auf dezente und einfache Praktiken zu setzen. Das hilft nicht nur deinen Ladezeiten auf der Seite, sondern auch der Barrierefreiheit im Netz. Zudem schonst du so das Datenvolumen deiner potenziellen Bewerber, wenn die mobil im Internet auf deiner Karriereseite unterwegs sind.
Tipp Nr. 1 also: Interaktive Elemente und Animationen dezent dosieren
Ein weiterer Aspekt wären Funnel. Mit Typeform oder Perspective kannst du schnell ein einfaches Quiz auf deiner Seite platzieren und so eine Konversation führen. Am Ende des Funnels könnte die direkte Bewerbung folgen und mit gezielten Logiken hast du nicht nur gleich vorab alle wichtigen Daten deiner Bewerber, sondern auch vorselektiert, wer weniger zum Unternehmen oder den Tätigkeiten passt.
Tipp Nr. 2 lautet demnach: Setze auf ein Quiz oder Abfragen, die eine echte Konversation imitieren und eure HR-Prozesse erleichtern
Abschließend und sehr bewährt sind kleine Nudges und Incentives. Dabei reden wir nicht von fiesen Dark Pattern, sondern positiven Erfahrungen auf deiner Seite. Sachen, die deinen potenziellen neuen Mitarbeitern eine kleine digitale Freude bereiten und so positiv in Erinnerung bleiben. Wurde das Bewerbungsformular begonnen, kann der Fortschrittsbalken gefüllt werden und beim Abschicken gibts ein GIF. Alternativ kannst du mit ChatGPT etwas basteln.
Tipp Nr. 3 schließt den Kreis: Optimiere die Seite an durchdachten Stellen durch kleine Nudges oder Incentivierung und Gamification ein
Schließen wir die Technik langsam und widmen uns einer weiteren Form nützlicher Helfer für deine Karriereseite: Plugins für HR und Jobs.
Nützliche WordPress-Plugins für die HR-Abteilungen
WordPress ist das beliebteste CMS (Content-Management-System) auf dem Markt und bietet eine Vielzahl an Plugins und Erweiterungen an. Unter diesen befinden sich auch ein paar, welche speziell für Stellenangebote und Jobbörsen sowie das HR entwickelt wurden. Dazu gibt es auch von Anbietern wie Softgarden oder Zvoove Recruit Plugins, die du nicht im Verzeichnis findest und dann manuell als Datei installieren musst.
Bevor wir dir jetzt eine endlose Liste geben und du alles ausprobieren musst, erklären wir dir, was die Plugins definitiv leisten sollten, um dir die Arbeit im Backend zu erleichtern. Daraufhin haben wir auch die Liste selektiert. Wundere dich also nicht, wenn wir weniger aufzählen als andere Internetseiten zu diesem Thema.
Was sollte ein HR-Plugin können?
Kurz zusammengefasst sollte dein Plugin zumindest einige, wenn nicht alle der folgenden Funktionen mitbringen:
- einbinden und einfügen von Funktionen und Formularen per Shortcode
- automatisches ausliefern der strukturierten Daten bei Stellenanzeigen
- CSS (Cascading Style Sheet) Kompatibilität mit deinem Theme
- „direkte Bewerbung“ Formulare ohne Einschränkungen
- inkludiertes Bewerbermanagementsystem im Backend
Die folgenden Plugins bieten fast alle oder gar alle Funktionen und wir listen dir die Vor- und Nachteile auf.
Vorsicht bei der Pageperformance
Bitte denk aber immer daran, dass Plugins sich auch negativ auf die Performance deiner Seite auswirken können. Deswegen haben wir unsere Karriereseiten intern entwickeln lassen. So hast du die Möglichkeit, eine technisch saubere Karriereseite mit erprobten Elementen zu beziehen.
Wenn du unverbindlich anfragen möchtest:
Die besten HR-Plugins für deine Karriereseite:
WP Job Manager:
- Der Job Manager erlebt gute Bewertungen und bietet in der bezahlten Version alles, was du benötigst.
- Dazu gibt es Add-ons und zusätzliche Plugins, die den Manager um weitere Funktionen ergänzen oder erweitern.
- Nachteilig ist die fehlende Kompatibilität mit modernen Themes und die geringe Funktionalität in der kostenlosen Variante.
WP Job Openings:
- Dieses Plugin bietet dir schon in der kostenlosen Basis die wichtigsten Features in modernem Layout.
- Neben Unternehmen setzen auch Personalvermittler für ihre Seiten auf diese Anwendung.
- Einziger Nachteil von WP Job Openings wäre die schnell notwendige Investition in die kostenpflichtige Version. Das rechnet sich jedoch sehr schnell.
WP Jobportal:
- WP Jobportal ist in über 20 Sprachen verfügbar, bietet ein ausgefeiltes Daten-Dashboard direkt im Backend und arbeitet primär mit Shortcodes.
- Der Fokus liegt auf einfachen Bewerbungsprozessen.
- Nachteilig ist die zwingende Anmeldung der Bewerber im zugehörigen Bewerbermanagement, das du nur durch die kostenpflichtigen Add-ons entfernen kannst.
- Zudem ist dadurch der Datenschutz ein Thema, denn kostet dich das Produkt nichts bist du das Produkt oder in diesem Fall deine Kandidaten.
Jobs for WordPress:
- Jobs for WordPress eignet sich ideal, wenn du einen generellen Fokus auf SEO legst und die Karriereseite in deine bestehende Seite integrieren willst.
- Strukturierte Daten werden automatisch erzeugt, die Benutzeroberfläche führt dich schrittweise zur perfekten Stellenausschreibung und hat ein Drag & Drop System.
- Ein Manko bei diesem Anbieter ist der Support, der nicht so reaktionsfreudig ist.
- Du musst also entweder etwas Zeit und Lust mitbringen selbst zu experimentieren oder aber deine Entwickler bemühen.
Job Board Manager:
- Der Job Board Manager zeichnet sich durch sehr viel Individualität aus.
- Die Anwendung läuft mit Shortcodes und einem einfachen Menü im Hintergrund.
- Bewerber haben viel Freiraum, was sehr gut für die UX sein kann, dir aber auch die Arbeit durch abweichende Layouts erschweren kann.
- Auch hier werden strukturierte Daten von Haus aus ausgegeben.
- Ein Nachteil kann sein, dass trotz gutem Support etwas Geduld gebraucht wird, um Fehler zu beheben.
- Auch die Search Console von Google sollte dein Freund werden, um die JobPostings auf Funktionalität zu prüfen.
Geheimtipp WP-ERP für kleine und mittlere Unternehmen
WP ERP möchten wir nicht nur aufgrund des Personalmanagementsystems erwähnen. Dieses Plugin ist eine All-in-one-Lösung für zentralisierte Abläufe. Neben dem Personalmanagement kannst du auch die Kundenbetreuung (CRM-System) und Buchhaltung (Payroll) verwalten.
Das Beste daran: diese 3 Systeme sind der Kern und noch 100 % kostenlos. Optional kannst du noch das Projektmanagement-Tool dazu kaufen. Die HR-Managementfunktion bietet dir neben Stellenausschreibungen auch ein Mitarbeitercenter und weitere zusätzliche Funktionen wie internes Berichtswesen, Urlaubsanträge und Feedback.
Der Support ist im Wesentlichen sehr gut. Ab und an aber gerät man an einen weniger hilfreichen Ansprechpartner, was jedoch laut den Bewertungen eher Ausnahme als Regel zu sein scheint.
Schau dir also unbedingt WP-ERP mal an.
Das vergessene Thema: WordPress-Themes für HR
Wenn du dich mit dem Thema Technik für eine Karriereseite befasst, stößt du sicherlich auch vereinzelt auf sogenannte Themes. Ein Theme ist eine Art vorgefertigtes Design und bestimmt Optionen im Backend, Designs im Frontend und die Auswahl vorgefertigter Sektionen, die du verwenden kannst, um Inhalte einzufügen.
JobRoller zum Beispiel ist ein klassisches Theme und als Stellenbörse gedacht. JobEngine geht einen Schritt weiter und inkludiert ein Mitarbeiterverwaltungsprogramm. Wenn du dir die Seiten von Stepstone, Stellenanzeigen.de, Indeed und weiteren ansiehst, wirst du schnell sehr ähnliche Layouts bemerken – Themes, die genau für den Zweck Stellenportale entwickelt wurden.
Die Nachteile dieser schnellen Lösung
Themes, egal ob fürs HR oder nicht, können große Datenmengen haben und die Seite verlangsamen. Auch ist der Datenschutz nicht immer konform, da die Stylings und gewisse Funktionen oft über eine Online-Datenbank bei Drittanbietern heruntergeladen werden.
Das erschwert am Ende auch den Datenschutz, da du nie weißt, wo was genau verarbeitet wird. Deswegen raten wir Kunden immer von einem Standard Theme ab und bieten stattdessen unsere Karriereseiten an. Diese sind am Ende in Relation zu deiner Zeit für die Umsetzung von Anfang bis Livegang doch die preiswertere Lösung.
Best Practices für eine technisch perfekte Karriereseite:
Nach all dem Input fassen wir alles einmal zusammen und widmen uns anhand unserer Karriereseiten den Best Practices, die du für deine eigene Karriereseite umsetzen kannst.
1. Karriereseite aufsetzen:
- Du kannst deine Karriereseiten in die bestehende Unternehmensseite ergänzen
- einen Anbieter wie Softgarden oder Personio nutzen
- oder die (unserer Meinung nach) beste Lösung via Subdomain wählen
2. Google for Jobs beachten:
- Du weißt über strukturierte Daten Bescheid
- kannst damit deine Stellenausschreibungen sichtbarer machen
- und du bist in der Lage, mit dem Markup Generator zu arbeiten
3. Interaktive Gamification Ansätze nutzen:
- Interaktive Sektionen und seichte Animationen sind dir bekannt
- du verstehst den Nutzen von Nudging und Gamification auf der Seite
- zudem bist du in der Lage klare Anweisungen zu geben
4. Technische Ergänzungen durch Plugins ausprobieren:
- Du hast die besten HR und Job Plugins kennengelernt
- kannst damit weitere hervorragende Funktionen anbieten
- und bist dir im Klaren, welche Vor- und Nachteile durch fertige Themes entstehen
- Wenn jetzt alles steht, kommen wir zu den technischen Best Practices, die eurer Karriereseite den Feinschliff geben.
Auf Sicherheitsprotokolle wie HHTPS, DSGVO-konformes Tracking und Ende-zu-Ende-Verschlüsselung der Kontaktformulare gehen wir nicht ein, das sollte in der Basis bei jeder Website dabei sein. Auch Themen wie das mobile Responsive Design sollten bei dir als Priorität auf der Liste stehen.
Willst du deine eigene Karriereseite bauen?
Aller Anfang ist schwer, darum haben wir dir die ultimative Anleitung geschaffen! So einfach wie Malen nach Zahlen, nur eben für deine Karrierewebseite!
Anleitung sichern
Barrierefreiheit auf Karriereseiten
Da unsere Seiten auf dieses Thema hin ausgerichtet werden, möchten wir dich ebenfalls auf das Barrierefreiheitsgesetz, kurz BFSG aufmerksam machen. Die Barrierefreiheit im Netz tritt ab 28. Juni 2025 in Kraft und wird im BFSG geregelt.
Die Basis ist der European Actcessibillity Act – Richtlinie EU2016/2102. Wir halten uns kurz: Unternehmen, die ins Raster fallen, unterliegen in der Regel den Anforderungen nach A und AA, selten hingegen AAA.
Der kurze Überblick:
- Achte bei eurer Karriereseite auf eine gut lesbare Schrift (min. 18px) und ausreichend Kontraste bei den Farben.
- Nutze bei den Größen die Einheit em oder rem anstatt px. Das erlaubt das Reinzoomen und Vergrößern, ohne das Layout zu beeinträchtigen.
- Achte bei Bildern auf verständliche und klar beschreibende Alt-Texte. Ergänze auch eine Beschreibung unter dem Bild.
- Entwickler solltest du zudem anweisen, ARIA-Elemente (Accessible Rich Internet Applications) zu nutzen. Das sind Ergänzungen im HTML via Markup, die einen Screenreader unterstützen, die Seite vorzulesen.
Wenn du diese 4 Kernpunkte beherzigst, ist deine (Karriere)Webseite ausreichend abgedeckt und du hilfst eingeschränkten Personen deine Website in vollen Zügen zu genießen. Außerdem bist du so auch ein Vorzeigearbeitgeber, wenn es um das allgemeine Gleichbehandlungsgesetz, kurz AGG geht.
Selbstcheck und eine Checkliste,
Die folgende Checkliste kannst du auch auf eure reguläre Seite anwenden und mit deinen Entwicklern oder deiner Agentur durchgehen.
Und damit bliebt mir nichts mehr zu sagen, außer:
Starte jetzt mit deiner Karriereseite!
So, wir sind am Ende angekommen. Und da ich bisher noch nicht einmal versucht habe etwas zu verkaufen, bekommst du jetzt noch unser Angebot präsentiert. Es ist schließlich unterlassende Hilfeleistung, wenn man etwas Großartiges anzubieten hat und es für sich behält.
Wir von Rudel Recruiting schreiben nämlich nicht einfach aus heiterem Himmel über Karriereseiten. Wir sind darauf spezialisiert. Und zwar auf nichts anderes. Karriereseiten. Jeden Tag! Sie kommen mir schon fast aus den Ohren raus … Nein, Quatsch, kleiner Spaß! Ich finde sie großartig. ????
Also: Willst du mit dem Sterne-Restaurant für Karriereseiten zusammenarbeiten? Und das auch noch zu vernünftigen Preisen?
Dann buche dir ganz unverbindlich einen Termin zum Kennenlernen und lass uns darüber sprechen, was wir für dich tun können.
Ich freue mich auf das Gespräch!
Ich freue mich auf deine Nachricht