Stellenanzeigen SEO
So finden Bewerber endlich deine Jobangebote!
Die beste Stellenanzeige der Welt bringt nichts, wenn niemand darauf aufmerksam wird. Du bist hier, weil du deine Stellenanzeigen so sichtbar wie die unserer besten Kunden machen willst.
Wir zeigen dir wie das geht und das Kernthema dieser Seite lautet SEO. Genauer gesagt Stellenanzeigen-SEO.
Im Kernartikel, wie gute Stellenanzeigen geschrieben werden, erklärt Daniel sehr ausführlich, worauf es ankommt und wie deine Stellenanzeige aus dem Meer der Angebote herausragt.
Ich zeige dir, wie du dafür sorgst, dass:
- mehr potenzielle Kandidaten deine Stellenausschreibung im Internet
- auf Google for Jobs und
- in den ersten Plätzen von Jobportalen finden
Schnapp dir eine Stellenanzeige, ein Heißgetränk deiner Wahl, denn wir steigen ein in die gar nicht so komplizierte Welt des Stellenanzeigen-SEO.
Warum SEO für Stellenanzeigen unverzichtbar ist
95 % aller Suchen auf Google bleiben auf der ersten Seite. Dazu kommt, 74 % der bewerbenden 2024 bevorzugten die Plätze 1 bis 3 in den Google vor Jobs Suchergebnissen.
Suchmaschinenoptimierung, kurz SEO sorgt dafür, dass deine Platzierung in den Suchergebnissen die vorderen Ränge besetzt und bestenfalls auf den ersten 3 bis 5 Plätzen liegt. Mindestens auf der ersten Seite solltest du sein.
Erst 2019 hat Google die Funktion Google for Jobs eingeführt. Bereits 2017 gab es das schon in den USA. Die Idee war es, die Abermillionen von Jobsuchenden noch mehr an Google zu binden.
Deswegen beziehen wir uns vor nachfolgend vor allem auf die größte Suchmaschine der Welt. Das heißt aber nicht, dass die folgenden Maßnahmen nicht auch DuckDuckGo, Ecosia und Bing zugutekommen.
Die Definition von Stellenanzeigen SEO
SEO für ein Jobangebot unterscheidet sich in den Grundlagen nicht von regulärem SEO für Websites aller Art.
Wichtige Faktoren für gutes SEO sind zunächst mal:
- Relevante Keywords (Schlüsselwörter) in Titel und Inhalt
- Funktionierende Technik und passable Ladezeiten
- Ansprechend aufbereitete hilfreiche Inhalte
Die dir zur Verfügung stehenden Optionen variieren je Plattform und sind zudem auch miteinander verknüpft.
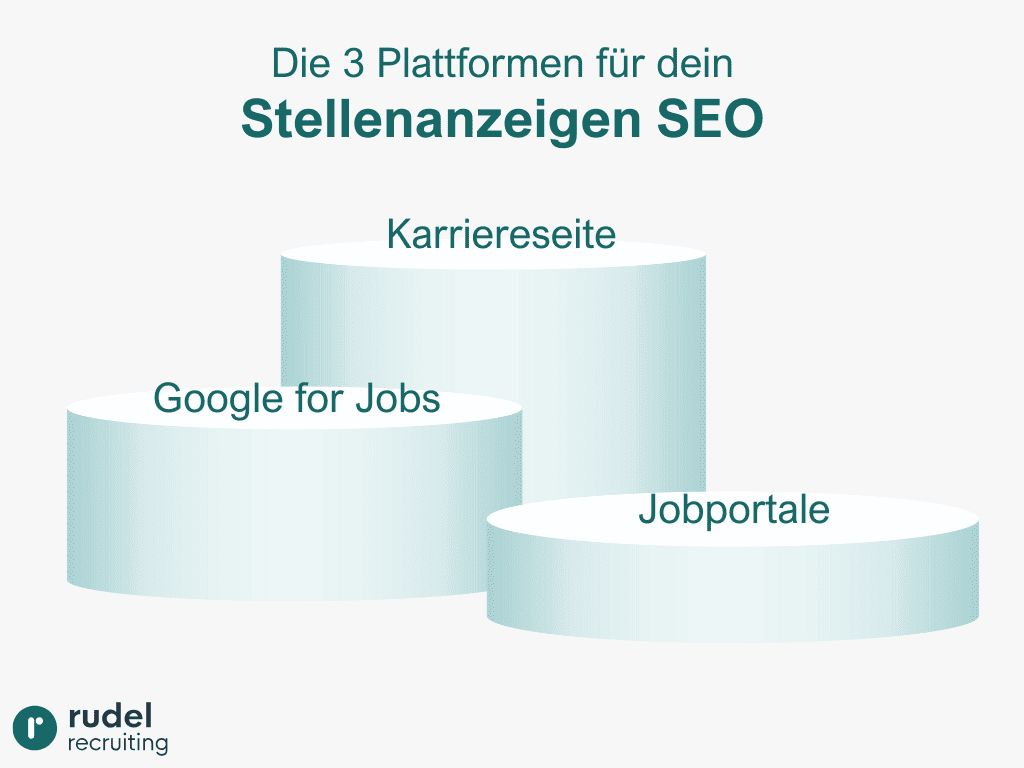
Stellenanzeigen SEO für 3 verschiedene Plattformen
Google ist ein komplexes Konstrukt und zieht viele, unterschiedliche Signale von unterschiedlichen Plattformen zurate.
- Da wären zum einen einer der wichtigsten Kanäle: deine Stellenanzeige auf der Karriereseite selbst
- Dann die jeweiligen Jobportale: Indeed, Stepstone, Monster.de usw.
- und Google for Jobs: wo deine Stellenanzeige direkt ausgespielt wird

Alle 3 bilden ein in sich geschlossenes Netzwerk.
Du kannst dir vorstellen, das sind 3 gute Freunde, die sich miteinander über deine Stelle austauschen und einem 4. (Google) ihre Sicht der Dinge erzählen. Gutes SEO sorgt sozusagen für einen guten Ruf deiner Stellenanzeige und eine gute Empfehlung wird Google natürlich seinem Publikum lieber ausspielen als eine nicht so gute.
Lass mich dir die wichtigsten Faktoren für dein Jobanzeigen-SEO zeigen und worauf es bei den jeweiligen Plattformen ankommt.
SEO-Faktoren für Stellenanzeigen
Die 3 wichtigen Faktoren, damit Google ein gutes Bild deiner Stelle hat, sind folgende:
- Relevante Keywords und klare Berufsbezeichnungen
- Technische SEO: durch strukturierte Daten, schnelle Indexierung und Ladezeiten
- Gute User Experience (UX): dank mobilfreundlichem Aufbau und schnelle Bewerbungsmöglichkeiten
Unsere Karriereseite verfügt bereits über verführerisch gute Stellenanzeigen und nimmt dir eine Menge Arbeit ab. Damit du aber auch ohne uns klarkommst, gehen wir der Reihe nach durch die Themen.
Relevante Keywords und Nischenbegriffe nutzen
Wir starten mit den Suchbegriffen, sogenannten Keywords. Keywords spielen eine zentrale Rolle und helfen Suchmaschinen, deine Stelle der richtigen Sucheingabe zuzuordnen. Eine Bauzeichnerin für den Hochbau wird nur für Begriffe passend zum Beruf und Schwerpunkt ausgespielt.
Wenn dir also eine kreative Agentur erzählt, dass Construktions-Artist eine moderne Jobbezeichnung ist, dann stimmt das, wird dir aber in Sachen Sichtbarkeit auf Google und Jobportalen wenig bringen.
Solche Titel sind super für dein Social Recruiting, jedoch nicht für die Stellenanzeige selbst.
Beachte für die Keywords deiner Stellenausschreibung stattdessen folgendes:
Klare und treffende Berufsbezeichnung als Headline verwenden
Jede Karriereseite wie auch Jobplattform wird von Google als HTML (Hypertext Markup Language) gelesen. HTML hilft Suchmaschinen dabei, eine Seite semantisch zu strukturieren.
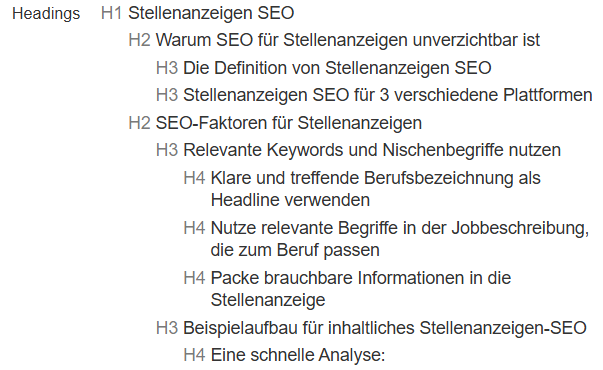
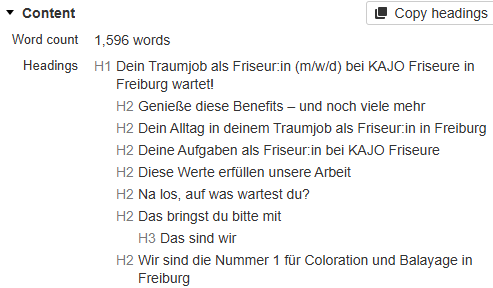
Für diesen Artikel sieht das beispielsweise so aus:

Diese Struktur ermöglichen Tags, wie beispielsweise das für Überschriften und Zwischenüberschriften. Das wichtigste Tag ist das hier: <h1>.
H1 ist Headline 1 also die erste Überschrift und das wichtigste Signal, um den Inhalt eines Dokuments, in dem Fall deiner Stellenanzeige zu vermitteln. Die H2 bis H6 dient dann als Gliederung. Stell dir das so vor: du möchtest für dein Jobangebot ein Inhaltsverzeichnis erstellen.
Nutze relevante Begriffe in der Jobbeschreibung, die zum Beruf passen
Neben einer guten Struktur sind selbstverständlich auch die Inhalte entscheidend. Dein Text ist ein mächtiges Werkzeug.
Doch du weißt: mit großer Macht kommt auch große Verantwortung. In der H1 kannst du beispielsweise direkt festlegen, wie viel Konkurrenz du bekommst und wer sich bei dir bewerben wird.
Nehmen wir uns 2 Headlines für eine Software-Stelle als Beispiel:
- Headline 1: Softwareentwickler Embedded Linux in Hausen auf Vollzeit
- Headline 2: Softwareentwickler / Programmierer (m/w/d)
Ich bin mir sicher, du merkst es schon. Headline 1 ist deutlich präziser als Headline 2. Diese Präzision ist, gutes SEO von weniger gutem unterscheidet.cMein ehemaliger SEO-Mentor hat es passend beschrieben:
“Denk dran, du schreibst in erster Linie für Menschen, nicht für Suchmaschinen”.
Headline 2 wird deutlich mehr potenzielle Bewerber ansprechen, aber genau so viel mehr Konkurrenz haben. Headline 1 hingegen wird nicht so viele Bewerberinnen erreichen, dafür jedoch genau die, die du am Ende haben willst.
Das Zauberwort lautet Quality-of-Hire.
Die Qualität der Bewerbungen ist im Performance Recruiting eine wichtige Kennzahl. Eine gute Stellenbeschreibung kann also direkt vorselektieren und so nur diejenigen auf den Plan rufen, die sich mit Linux befassen wollen und einen Job in Vollzeit, in und um Hausen suchen.
Aber auch diese Zielgruppe muss erstmal deine Stelle finden und dafür braucht es Kontext. Kontext für Google und wen noch? Bingo! Deine möglichen Bewerber.
Packe brauchbare Informationen in die Stellenanzeige
Wie du gute Stellenanzeige schreibst, ist im Hauptartikel zum Thema gut erklärt, darum nur einmal kurz angerissen, was Bewerber wissen wollen. Wer deine Stellenanzeige findet, will wissen:
- Was er bei dir tun soll
- Wo und wann er das bei dir tun soll
- Was er für eine Qualifikation mitbringen sollte
- Was für ihn dabei rausspringt. (Stichwort Benefits)
- Wo, wie und bei wem er sich bewerben kann
Dieses Schema ist nicht nur für Bewerbende wichtig. Auch unser Freund Google-Bot, der die Stellenbeschreibung ausliest und bewertet, kann so wichtige Informationen erfassen und entscheiden „wie hilfreich“ diese Inhalte sind.
Beispielaufbau für inhaltliches Stellenanzeigen-SEO
Fassen wir die inhaltliche Basis in einem kleinen Beispiel einmal zusammen:
- H1: Softwareentwickler Embedded Linux am Standort Hausen in Vollzeit
- H2: Deine Aufgaben in der Entwicklungsabteilung für Fertigungsanlagen
- H3: diese Benefits bieten wir dir bei Beispiel-GmbH & Co.KG
- H2: Diese Qualifikation solltest du mitbringen
- H3: Bewirb dich ganz einfach online bei uns
Eine schnelle Analyse:
Du hast direkt und sehr präzise gesagt, was es bei dir gibt:
- Eine Vollzeitstelle als Softwareentwickler
- mit Schwerpunkt Linux Embedded für Fertigungsanlagen
- alles in der Region Hausen
Jede potenzielle Fachkraft, die sich in der Region Hausen aufhält, eine neue Vollzeitstelle sucht und sich als Softwareentwicklerin auf Linux spezialisiert hat, wird diese Anzeige aller Voraussicht nach finden!
Hat diese Person noch klare Vorstellung in welcher Branche Sie sucht, hast du nochmal einen Vorteil, denn diese Bewerbung wird deutlich qualifizierter sein als die breite Masse.
Der Bereich Benefit ist bewusst gewählt und bezieht sich auf die Candidate Journey. Im Artikel, welche Inhalte auf deine Karriereseite gehören, wird zu Beginn beschrieben, wie oft ein Bewerber oder eine Bewerberin deine Karriereseite aufsucht.
Sucheingaben dafür können sein: „Mitarbeiterbenefits bei xy“ oder „Benefits bei xy GmbH“ Du hast also nochmal bessere Karten, dass Google mehr Kontext annimmt und gezielt dich ausspielt, ohne zusätzliche Konkurrenten ihren Hut in den Ring werfen zu lassen.
Stellenanzeigen: die perfekte Anleitung
All das nochmal verbildlicht und in einer perfekten Anleitung verpackt findest du zum gratis Download mit gleich 2 Dateien! Damit werden perfekte Stellenanzeigen so einfach wie Malen nach Zahlen!
Anleitung sichern
Technisches SEO für Stellenanzeigen
Die Inhalte deiner Stellenanzeige sind jetzt optimal aufgestellt: Auf der Karriereseite, in den Jobportalen und damit fast schon automatisch auf Google for Jobs sind vernünftige Texte und Inhalte, die Bewerber überzeugen.
Damit bist du auf einer Stufe mit den meisten Personalern und Unternehmen, die ihr Recruiting ernst nehmen. Das allein reicht aber nicht. Nein, du bist hier, um noch viel besser als die anderen zu werden. Darum gehen wir in meinen persönlichen Lieblingspart: technisches SEO!
Technisches Stellenanzeigen SEO hat 3 große Hebel, die für erfolgreiche Rankings relevant sind:
- Strukturierte Daten, allen voran das JobPosting durch schema.org
- Indexierung, was mit sogenanntem Crawlen zu tun hat und natürlich
- Ladezeiten sowie die damit verbundene User Experience, kurz UX
Der ganzen Artikel über die Technik für Karriereseiten, indem alles gut erklärt, ist sehr ausführlich. Daher fokussiere ich mich nur auf die Themen, die direkt mit deinen Stellenanzeigen zu tun haben.
Stellenanzeigen durch strukturierte Daten optimieren
Strukturierte Daten werden verwendet, um Google und anderen Suchmaschinen mehr Kontext zu geben. Der Artikel zur Karriereseitentechnik erklärt auch das ausführlicher.
Während du im HTML darauf achtest, vor allem für die Leserschaft zu schreiben, kannst du mit strukturierten Daten, allen voran das Job-Posting, wirklich nur für Suchmaschinen optimieren.
Strukturierte Daten für Stellenanzeigen:
Strukturierte Daten müssen im Code deiner Karriereseite, auf der jeweiligen URL im <head>-Bereich eingebaut werden.
Dort findet der Crawler gleich zu Beginn alles Notwendige und bekommt schnell Kontext. Schnell ist auch für den nächsten Abschnitt wichtig, aber dazu gleich mehr.
Wie ein Job Posting-Markup aussehen kann, ist in der Klappbox für dich hinterlegt.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "JobPosting",
"title": "Stellenbezeichnung [z. B. Softwareentwickler (m/w/d)]",
"description": "Hier die Stellenbeschreibung mit einer kurzen, prägnanten Zusammenfassung der Aufgaben und Anforderungen. Verwende HTML für Struktur (z. B. <ul> und <li> für Listen).",
"identifier": {
"@type": "PropertyValue",
"name": "Unternehmen [z. B. Beispiel GmbH]",
"value": "Job-ID-12345"
},
"datePosted": "2024-11-25",
"validThrough": "2024-12-31",
"employmentType": "FULL_TIME",
"hiringOrganization": {
"@type": "Organization",
"name": "Beispiel GmbH",
"sameAs": "https://www.beispielunternehmen.de",
"logo": "https://www.beispielunternehmen.de/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "Musterstraße 123",
"addressLocality": "Musterstadt",
"postalCode": "12345",
"addressCountry": "DE"
},
"geo": {
"@type": "GeoCircle",
"geoMidpoint": {
"@type": "GeoCoordinates",
"latitude": 52.520008,
"longitude": 13.404954
},
"geoRadius": 50
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "EUR",
"value": {
"@type": "QuantitativeValue",
"minValue": 50000,
"maxValue": 70000,
"unitText": "YEAR"
}
},
"directApply": true,
"applicantLocationRequirements": {
"@type": "Country",
"name": "Germany"
},
"industry": "Softwareentwicklung",
"skills": [
"Programmiersprachen (z. B. Java, Python)",
"Teamfähigkeit",
"Projektmanagement"
],
"responsibilities": [
"Entwicklung und Wartung von Softwarelösungen",
"Zusammenarbeit mit interdisziplinären Teams",
"Durchführung von Code-Reviews"
],
"qualifications": [
"Abgeschlossenes Studium der Informatik oder vergleichbare Qualifikation",
"Mindestens 3 Jahre Berufserfahrung",
"Erfahrung mit agilen Methoden (z. B. Scrum)"
],
"educationRequirements": "Bachelor’s Degree in Informatik oder vergleichbar",
"experienceRequirements": "Mindestens 3 Jahre Erfahrung in der Softwareentwicklung",
"workHours": "40 Stunden/Woche",
"jobBenefits": [
"Flexible Arbeitszeiten",
"Homeoffice-Möglichkeiten",
"Weiterbildungsmöglichkeiten",
"Betriebliche Altersvorsorge"
],
"applicationContact": {
"@type": "ContactPoint",
"name": "Max Mustermann",
"email": "karriere@beispielunternehmen.de",
"telephone": "+49-30-123456789",
"contactType": "HR"
}
}
</script>
Auf Googles Dokumentation findest du einige Faktoren und Informationen dazu. Der Schema Markup Generator kann dir ebenfalls gute Dienste erweisen und ist sehr intuitiv zu bedienen.
SEO-Hack für JobPostings:
Legen wir gleich mal mit meinem Hack Nr. 1 los: auf Schema.org/JobPosting findest du sehr viele Angaben, die du für die Daten nutzen kannst.
Die wichtigsten Daten, die du genauer betrachten solltest, wären:
- baseSalary: Die Gehaltsangabe auf Google for Jobs ist wie der Preis beim Shoppen. Danach wird schnell vorselektiert und auch auf Google hast du eine Filterfunktion.
- datePostet: Google liebt aktuelle Inhalte, also gib gerne an, wann die Stelle veröffentlicht wurde.
- directApply: die direkte Bewerbung ist nicht nur aus UX sehr gut, sondern auch wichtig für direkte Bewerbungen über die Stelle.
- GeoCircle: Circle ist eine Angabe für einen Umkreis um deine angegebene Adresse. Damit kannst du Limitationen umgehen und mehr potenzielle Bewerber ansprechen.
ChatGPT ist beispielsweise sehr gut darin, einfache Codeschnipsel in JSON-LD für dich zu erstellen.
Sei in deinem Prompt einfach sehr präzise, was du erreichen willst und beende dann mit: „Erstelle mir dazu bitte strukturierte Daten nach Schema.org im Format JSON-LD für meinen <head> Bereich der Website.“

Ansonsten ist der https://technicalseo.com/tools/schema-markup-generator/ auch sehr angenehm in der Verwendung. Es geht zudem auch per Plugin.
Turbo-Indexierung deiner Stellenanzeigen per Sitemap
Indexieren heißt nichts anderes, als dass Google deine Stellenanzeige in seine Datenbank aufnimmt. Das passiert wie schon erwähnt durch den Crawler. Der Crawler durchsucht deine Seite, versteht die Inhalte und ordnet sie in einem komplexen Verfahren diversen Suchbegriffen und Suchmustern zu.
Was für dich wichtig ist, ist wie du diesen Prozess maximal effizient gestalten kannst und damit sogenanntes Crawlbudget einsparst. Effizient, übersichtlich und einfach geht das mit einer Sitemap für deine Stellenangebote.
Jobanzeigen-Sitemap erstellen
Eine Sitemap sammelt alle URLs, also die Seiten deiner Website. Wenn deine Stellenausschreibung im Internet ist, hat sie auch eine URL.
Mit meinem SEO-Hack Nummer 2: erstellst du eine Job-Sitemap, in der deine ganzen Stellenangebote drin. Das kannst du als einfaches Dokument mit dem Editor machen oder von einem Plugin erstellen lassen.
Sinnvoll ist das aber nur bei sehr vielen Stellenanzeigen und großen Internetseiten. Kleine Seiten mit 3 bis 5 Stellenanzeigen müssen das nicht tun.

Eine kleine Karriereseite ist deutlich weniger komplex als eine Große, wo die Sitemap wichtiger wird:

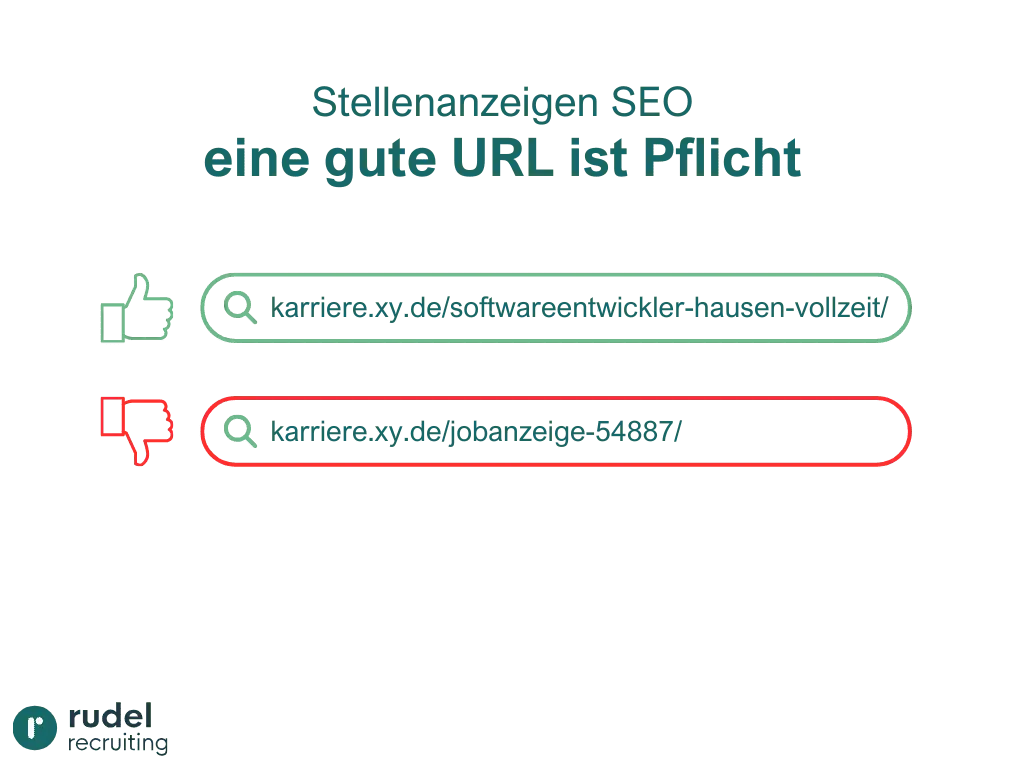
Denk dabei auch nochmal an die Keywords und die Stellenbezeichnung. Es schadet nicht, sowas auch in einer URL zu berücksichtigen. Oftmals durch dein BMS verursacht, entstehen nämlich kryptische Adressen.
Das mag weder Google noch deine Bewerber.
- Gutes Beispiel: karriere.xy.de/softwareentwickler-hausen-vollzeit/
- Schlechtes Beispiel: karriere.xy.de/jobanzeige-54887/

Gute Nachricht BMS: bei größeren Paketen erstellt dein BMS die Sitemap häufig selbst. In den Einstellungen kannst du diese häufig auch rausziehen und dann verwenden.
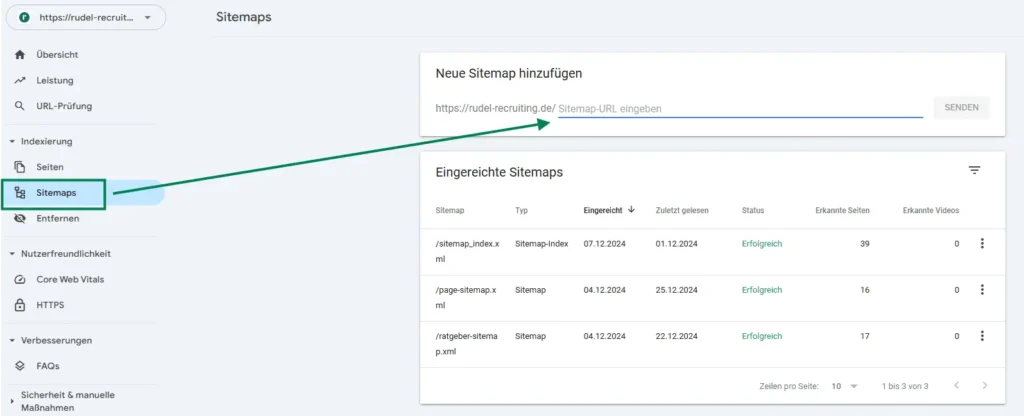
Die Sitemap einreichen:
Wenn du eine Karriereseite von uns bekommst, dann bekommst du auch den Zugang zur Google Search Console, kurz GSC. Die GSC ist wie dein direkter Draht zu Google und gibt viel Aufschluss über die Reichweite deiner Seite.
In der GSC gibt es einen Menüpunkt, in welchem du die Adresse der Sitemap einreichen kannst. Sowas ist meist Agentur- oder Entwicklersache, aber es ist nie verkehrt etwas mehr Background zu haben, oder?

Der Nutzen: Die Sitemap mit relevanten URLs beschleunigt das Crawling, da der Google-Bot so direkte Anhaltspunkte bekommt.
Und mit Beschleunigung geht’s auch schon weiter.
Ladezeiten auf dem Smartphone optimieren
Hast du schonmal einen sehr interessanten Titel gelesen, die Seite aufgerufen und dann erstmal ein Bewerbungsgespräch hättest führen können, bis die Seite geladen hat?
Ja, so gehts mir auch bei vielen Audits von Kundenseiten und für deine potenziellen Bewerber, die auf der Stellenanzeige landen ist das noch nerviger. Ich verweise nochmal auf den Ratgeber zum Thema Technik deiner Karriereseite.
Dort steht alles Wichtige drin, ich gebe dir nur schnelle Tipps für deine Jobofferte:
- Nutze die Google Page Speed Insights und prüfe, wie die Performance auf dem Handy aussieht.
- Überprüfe, ob die Bilder in der Stellenanzeige zu groß sind. Nicht mehr als 80 kB sollten das sein und bestenfalls als WebP- oder AVIF-Dateiformat.
- Sind Videos im ersten Drittel der Seite, dann verschiebe diese ein Stück nach unten. Achte auch auf Autoplay, das besser ausschalten.
- Sollte es immer noch Bedarf geben, sende den Bericht aus den Insights an deine Agentur oder Entwickler, sofern du selbst nicht über das nötige Wissen verfügen.
Stellenanzeigen sind in der Regel nicht sehr umfangreich, du solltest also kaum Probleme mit der Ladezeit haben.
Wo allerdings die allermeisten ein Problem haben, ist die User-Experience. Besonders auf dem Smartphone!
Die User-Experience deiner Stellenanzeige für bessere Rankings
User Experience oder in diesem Fall die Candidate Experience beschreibt, wie angenehm das Erlebnis für deine potenziellen Bewerber war. Das ist entscheidend, wenn du mit deiner Karriereseite Bewerber binden möchtest.
Das gilt nicht nur auf deiner Stellenanzeige, sondern auch auf den Jobportalen. Eine gute mobil responsive Anzeige sowie schnelle Ladezeiten sind maßgeblich für den Erfolg deiner Jobanzeigen.
Mobil responsive Stellenanzeigen
Unsere Stellenanzeigen sind wie die Karriereseite aus gutem Grund für eine maximal gute Mobile Experience ausgelegt. 2023 hat Google das Mobile-First-Prinzip eingeführt.
Alles wird aus Sicht eines Smartphonenutzers bewertet und geprüft.
Das Schlimmste, was dir und deinen potenziellen Bewerbern passieren kann, ist, dass dein Stellenangebot dank SEO auf den vorderen Rängen kursiert, dann aber eine unübersichtliche Textwüste bietet.

Wenn deine Zielgruppe erstmal 2 Kilometer scrollen darf, springen die allermeisten sofort wieder ab. Das schlechte Nutzersignal sorgt zusätzlich noch dafür, dass deine URL und somit die Stellenanzeige abgewertet werden.
Du verlierst also obere Platzierungen. Aber es gibt einen weiteren wichtigen Punkt: dein Bewerbungsformular.
Das Bewerberformular so einfach wie möglich gestalten
Wir haben es schon angesprochen: Das Bewerbungsformular ist maßgeblich für den Erfolg deiner Stellenanzeige.
Auf der Karriereseite selbst wie auch auf anderen Bereichen solltest du immer ein einfaches Formular mit maximal wenigen Barrieren nutzen.
Ich verstehe aber auch deine Bedenken: wenn das zu einfach ist, kann sich ja jeder bewerben. Dann hast du vielleicht 20 Bewerbungen, kannst aber nichts damit anfangen.
Hier kannst du dich auf dein SEO verlassen. Erinnere dich an die Headline. Je granularer du zu Beginn warst, desto qualifizierter die Bewerbungen, die dann kommen. Achte also auf ein einfaches Formular und beherzige unsere Tipps für Bewerbungsunterlagen.
Und damit kommen wir zu den Best Practices für Stellenanzeigen SEO auf den jeweiligen Portalen.
Stellenanzeigen für jede Plattform optimieren
Wir haben eingangs schon erwähnt, dass deine Stellenanzeige 3 primäre Kontaktpunkte mit potenziellen Kandidaten hat:
- auf Google for Jobs
- auf diversen Stellenportalen
- auf deiner Karriereseite
Darum aufgepasst, du lernst jetzt die Geheimnisse der jeweiligen Plattform kennen.
Jobangebote für Google for Jobs optimieren
Wenn Google keine genauen Daten bekommt, schustert es sich was zusammen. Vergleichbar ist das mit dem Spiel Stille Post. Ohne klare Leitlinien können viele Fehlinformationen oder fehlende Inhalte deine Performance reduzieren.
Google for Jobs nutzt bevorzugt deine Inhalte auf der Karriereseite. Sind die nicht ausreichend strukturiert, geht die Suche auf Stepstone, Monster etc. weiter.
Darum: strukturierte Daten verwenden und deine Stellenangebote maximal präzise ausdefinieren. Je mehr Informationen aus der primären Quelle kommen, desto klarer und präziser wird deine Stelle ausgespielt.
Wenn dein BMS die Stellen erzeugt und auf Ninja, Indeed und der Agentur für Arbeit verteilt, nutze alle Optionen maximal aus und prüfe mit einer direkten Suche, was die Suchmaschine ausspuckt.
Mehr Sichtbarkeit auf Stellenportalen erzielen
Stellenportale sind nach Google for Jobs die beliebteste Option, schnell eine große Auswahl an Jobangeboten zu erhalten. Die Bewertungskriterien sind sehr simpel: der Jobtitel, meist deine H1, ist auf Jobportalen der wichtigste Indikator. Der Titel wird 1:1 mit der Suchanfrage gematcht.
Vermeide, wenn du kannst, den Zusatz (m/w/d). Schreibe stattdessen das Feminin und maskulin aus, um genauere überschnitte zu erzeugen. Wenn du präzisieren willst, denke wieder an die Einführung und die Headlines.
Ansonsten empfehle ich dir, dich mit den einzelnen Filteroptionen der Portale auseinanderzusetzen und dahingehend Inhalte zu ergänzen.
Je mehr du bietest bzw. abdeckst, desto besser kann die Plattform deine Stelle bewerten und ausspielen.
Deine Jobangebote in der Google Suche besser platzieren
Der wahrscheinlich wichtigste Schritt: das Stellenangebot auf deiner Internet- oder besser noch, auf deiner eigenen Karriereseite.
Google indexiert tausende Inhalte pro Sekunde. Stell dir dieses Konstrukt in Bezug auf deine Stelle wie eine Mindmap vor. Von überall kommen Informationen und je konsistenter diese sind, desto vertrauenswürdiger werden diese auch wahrgenommen.
Deine Karriereseite ist der stärkste Taktgeber und sowas wie der beste Freund von Google. Alles, was er sagt, wird von Google für bare Münze genommen. Beachte die eingangs gegebenen Tipps und passe dadurch deine Stellen auf der Seite an.
Spielst du diese über dein BMS, prüfe, ob strukturierte Daten und optimiertes HTML gegeben ist. Wenn nicht, überlege, die Seite direkt einzupflegen und intern gut zu verlinken.
So garantiere ich dir optimale Ergebnisse und mehr Bewerbungen von qualifizierteren Bewerbern. Und jetzt legen wir noch gemeinsam eine Stelle an.
Gute Stellenangebote mit WordPress erstellen
WordPress ist im Bereich der Content-Management-Systeme (CMS) mit knapp 63 % marktführend. Weltweit sind 43 % aller Websites mit WordPress erstellt.
Deswegen sind auch unsere Karriereseiten auf WordPress aufgebaut und eine eigene Entwicklung. Nur in seltenen Fälle müssen wir auch die Subdomain auf ein anderes CMS aufsetzen.
Ich verweise nochmal auf den Artikel Karriereseiten-Technik, in welchem auch gute Themes und Plugins erwähnt und für dich verlinkt sind.
Deshalb auch folgend nur die wesentlichen Dinge, um dir und deinen Stellen einen Vorteil zu verschaffen. Wir gehen davon aus, du hast die Inhalte erstellt und willst nun optimieren.
Wir starten mit dem Head-Bereich, aber dieses Mal erleichtere ich dir das Ganze ein wenig.
Code-Plugins für strukturierte Daten – JobPosting made easy
Es gibt 2 Arten von Plugins, die dir den Alltag auf deiner WordPress-Website erleichtern:
- SEO-Plugins wie RankMath, Yoast SEO und All in One SEO
- Und Code-Plugins wie WPIDE oder auch mein Favorit HFCM
SEO-Plugins für JobPostings nutzen
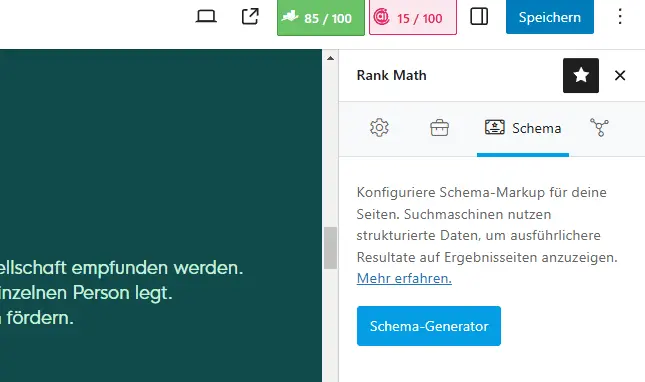
Wir nutzen das Beispiel mit RankMath. Das beliebteste SEO-Plugin hat eine Funktion, die dir erlaubt, schnell strukturierte Daten für eine URL zu ergänzen.
Nach einem Klick kommst du auf den Schema-Generator und kannst die Stellenausschreibung wählen:

Danach kannst du die relevanten Felder ausfüllen, dieses Markup speichern und bist schon fertig damit. SEO-Plugins bieten eine gute Basis. Willst du weitere Benefits wie den GeoCircle nutzen, stoßen Plugins allerdings schnell an Ihre Grenzen.
Hier kommen die Code-Plugins ins Spiel.
Code-Plugins für JobPostings nutzen
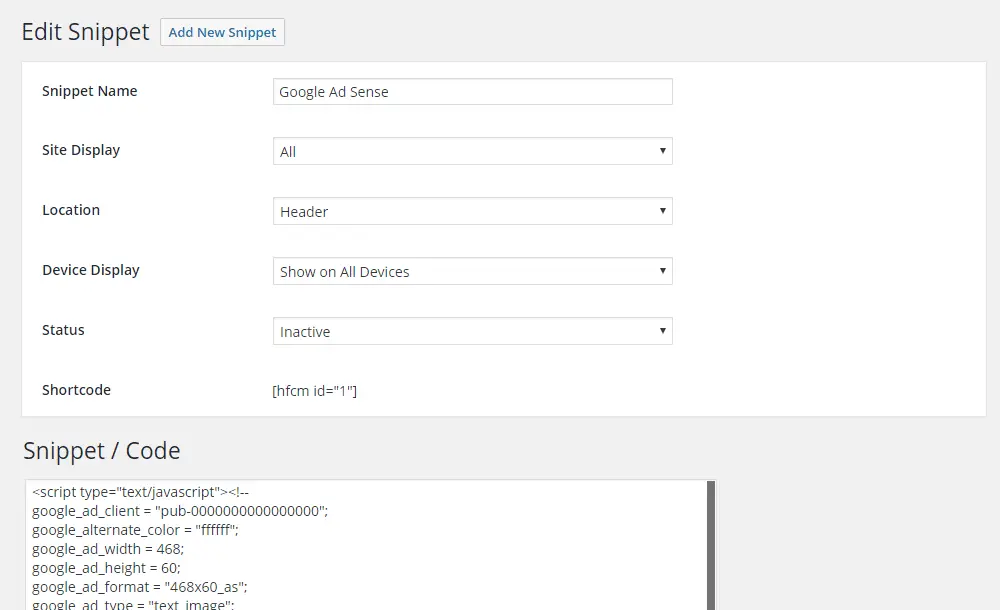
Dafür nutzen wir mal HCFM. Der Header Footer Code Manager erlaubt dir schnell und einfach HTML, JavaScript (JSON-LD) und Meta-Tags in den Head oder Footer-Bereich deiner Seite zu packen.

Du kannst auswählen, was du wo einsetzen möchtest und dann einen Code deiner Wahl, beispielsweise aus dem Schema.org-Generator einfügen.
Das besondere und deswegen auch mein absoluter Geheimtipp:
Du kannst mit Shortcodes arbeiten. Hast du beispielsweise ein spezielles HTML oder andere Dinge mit ChatGPT oder deiner Entwickler gebaut, kannst du diese auch als Code einfügen und dann im Content platzieren.
Besonders für Gimmicks und interaktive kleine Spielereien auf deiner Karriereseite ist das phänomenal.
Gut! Als Nächstes die HTML-Tags und die Überschriften.
Sauberes HTML und relevante Inhalte
Der Inhalt deiner Seite selbst ist einfach zu machen und entweder per Editor oder Theme-Blöcken einfach zu bauen.
Wenn du dich an unsere Anleitung für moderne und attraktive Stellenausschreibungen hältst, musst du nur darauf achten, die richtigen HTML-Tags zu setzen.
Die Jobbeschreibung sollte in die <h1> gefolgt von einem Textabschnitt <p>. Danach sollte das Wichtigste zum Job in der <h2> Überschrift erscheinen.

Über 1.500 Wörter ist ziemlich gut. Und das ist auch sinnvoll, die relevantesten Inhalte nach denen gesucht wird im oberen Abschnitt zu verpacken. Der Grund dafür: Google-Crawler ist ein bisschen faul.
Das obere Drittel wird meistens vollkommen ausgelesen, aber je weiter es auf der Seite nach unten geht, desto uninteressanter für Google.
Darum auch die strukturierten Daten vorzugsweise im <head> einbauen. Da wird das wichtige Markup sofort gelesen und verarbeitet.
Was, aber wenn du ein BMS hast und dieses die Stelle schon ausgibt?
Bewerbermanagementsysteme und Stellenanzeigen SEO
Wir arbeiten mit vielen Kunden, die ein BMS nutzen. Tatsächlich berate ich sogar einen Anbieter, mit dem wir gemeinsam arbeiten, wie er sein BMS für unser Kunden-SEO verbessern kann.
Der Grund ist folgender: In den allermeisten Fällen landet ein Bewerber nach Klick auf die Stelle auf einer weiteren abgekapselten Seite. Das erkennst du oft an der URL.

Viele BMS spielen strukturierte Daten aus und so landet die Stelle auch in der Google for Jobs Leiste. Ähnlich wie bei den SEO-Plugins ist das aber nicht so umfangreich.
Darum fehlen in vielen Fällen diverse Inhalte und Angaben, die dir Vorteile verschaffen.
Die Auswirkungen auf dein Stellenanzeigen-SEO
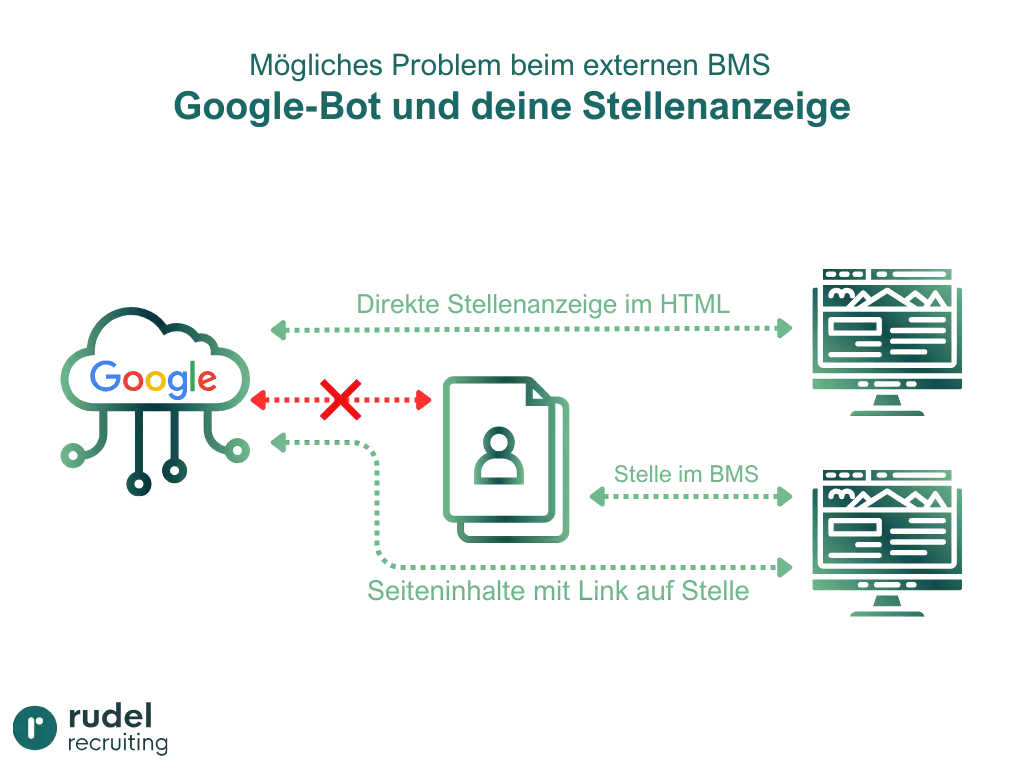
Google braucht Kontext, das weißt du mittlerweile. Und du weißt auch, Google liest deine Seiteninhalte. Eine abgekapselte Stelle aus dem BMS zählt für Google nicht mehr zum Inhalt deiner Seite.
Vereinfacht gesagt: Google kann die Stellenausschreibung nicht mehr mit deiner Karriereseite in Verbindung bringen.
Das Resultat ist dann weniger Relevanz für deine Stelle, denn so eine einzelne Stelle ist nicht sehr umfangreich und hilfreich für Suchende.

Und wenn die Stelle auf der Seite sichtbar ist?
Dann haben wir in aller Regel 2 Szenarien:
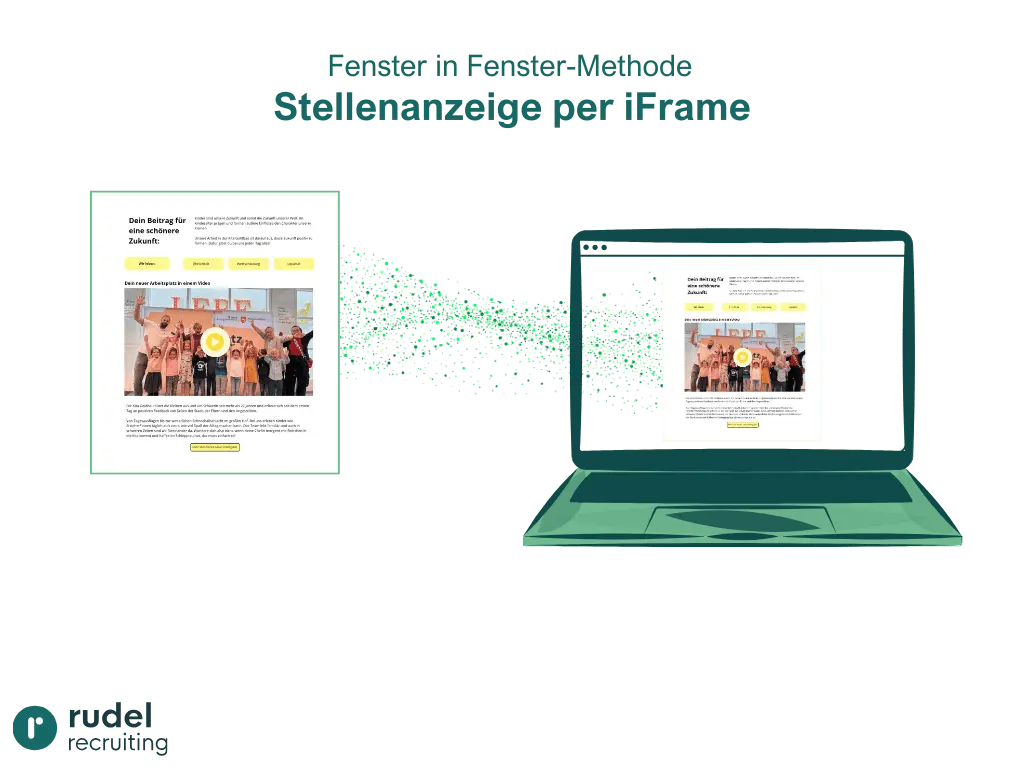
- Die Stelle ist über iFrame, besser bekannt als Fenster im Fenster eingespielt
- oder wird über das BMS und einen Shortcode eingebunden.
Beides ist nicht optimal, aber schon mal besser.
iFrame und das Problem mit SEO:
Ein iFrame ist wie das Tor zu Narnia. Du öffnest ein Fenster auf deiner Website, um Inhalte einer anderen, in diesem Fall deines BMS dort anzuzeigen.
Diese Lösung ist manchmal sehr hilfreich und auch in Sachen Datenschutz nicht schwer einzurichten. Experten sind sich jedoch sehr uneinig darüber, wie Google diese Inhalte bewertet.
Solltest du diese Variante auf deiner Karriereseite haben, kannst du den Code beim iFrame entsprechend anpassen durch den Zusatz:
<meta name=”robots” content=”noindex,indexifembedded” />
Google hat dies 2022 ursprünglich eingeführt, damit Publisher die Kernseite aus dem Index lassen können, den iFrame aber in den Suchergebnissen angezeigt werden kann.
Aus persönlicher Sicht sehe ich eher eine Notlösung als saubere Technik. Anders der Shortcode, der je nach BMS, ganz eigene Vorteile hat.

Und der BMS Shortcode?
Erinnerst du dich an mein Highlight mit dem Codeplugin HCFM von eben? Genau diese Funktion bieten manche BMS-Anbieter auch an.
Deine Stellen oder auch einzelne Jobangebote werden mit voreingestellten Filtern über einen Shortcode auf deine Seite projiziert. Oftmals wird das Design der Seite dabei auch gleich mit übertragen.
- Ist das BMS direkt auf deine Karriereseite eingebunden, sind die Inhalte in der Quelle deiner Seite verankert und für Google gehört das dazu.
- Ist dein BMS extern als Onlinelösung gehostet, sieht Google dies trotzdem als unabhängige Inhalte an.
Frage im Zweifelsfall bei deinem Anbieter nach oder buche dir ein kostenfreies Karriereseitenaudit bei uns.
Und damit kommen wir zum letzten Schritt, der Attraktivität deiner Stellenanzeige.
So wird deine Stellenanzeige geklickt und gelesen
Deine URL mit einer attraktiv geschriebenen Stellenanzeige ist technisch, optisch und inhaltlich top aufgestellt. In den Suchergebnissen herrscht jedoch ein Konkurrenzkampf.
Ich zeige dir jetzt, wie du mit den Metadaten und präzisen Jobtiteln in den Suchergebnissen und bei Google For Jobs ausfällst.
Das Ergebnis ist mehr Klicks und damit einhergehend mehr Bewerber auf deiner Seite.
1. Metadaten deiner Jobanzeige optimieren:
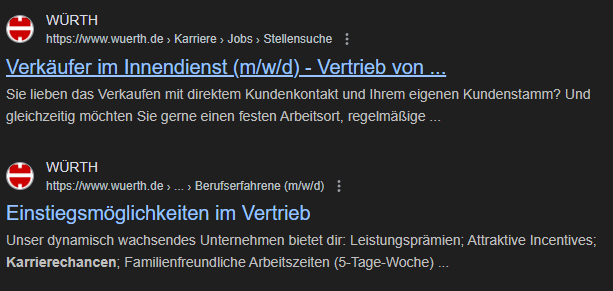
Metadaten sind der Titel und die Beschreibung der URL. In den Suchergebnissen ist das der blaue Text und die darunter liegende Beschreibung:

In den sogenannten Snippets kannst du direkt mal auffallen und deine Jobanzeige pushen.
Schreibe ähnlich wie für die H1 und nutze klar hervorstechende Begriffe. Du kannst dich auch mit Emojis ausprobieren und so einen Hingucker erzeugen.
In der Beschreibung hast du maximal 140 Zeichen, um deine Inhalte prägnant zu beschreiben und „zu ködern“. Arbeite auch hier mit etwas auffälligen, das andere in den Ergebnissen nicht bieten.
Testen kannst du das entweder mit dem Snippet-Tool von Sistrix oder direkt in einem SEO-Plugin machen.
2. Mehrere Jobtitel und Varianten verwenden
Jetzt werden wir trickreich. Was hast du gelernt?
- H1 steuert mit Ihrer Power deine Ausrichtung
- Begriffe sind unterschiedlich stark umkämpft
- Weniger Suchvolumen ist häufig präziser vorselektiert
Was du also machen kannst, ist Folgendes:
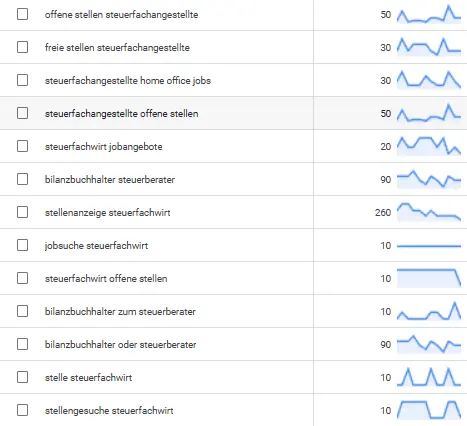
Du suchst dir 1 bis 2 weitere passende Jobbezeichnungen für ein und dieselbe Stelle. Dann passt du Inhalte ein wenig an und legst diese Jobbezeichnungen als H1, Titel und Beschreibung fest.
Deine Stelle ist damit sowohl in der breiten Masse als auch sehr präzise unterwegs. Beispielsweise hast du dann:
- Steuerfachwirt im Rechnungswesen Lohnbuchhaltung
- Steuerfachwirt auf Vollzeit Lauchringen
- Steuerfachangestellten / Steuerfachwirt 100 %
Je nach Bezeichnung kommen mehr oder weniger Suchen zustande und somit variiert auch die Konkurrenz und die Zielgruppe.

So kannst du sowohl Reichweite beibehalten als auch sehr zielgerichtete Bewerbungen ergattern. Besonders bei bezahlten Recruiting-Kampagnen ist das ein echter Mehrwert.
Wenn du bis hier hin alles beherzigst, dann sehe ich keine Probleme, dass deine Stellenanzeige sich wunderbar entwickelt. Aber wie sieht das in Zukunft aus?
Ein Blick in die Glaskugel: Stellenanzeigen-SEO 2025
2025 wird sich noch mehr auf soziale Medien stützen und du musst dir deutlich kreativere Jobanzeigen ausdenken. Google Ads konnte auch das beste Jobanzeigen-SEO weiter unter Druck setzen und deine Zielgruppe muss noch individueller angesprochen werden.
Meiner Meinung nach am bedeutendsten:
Social Recruiting als primärer Startpunkt
Social Reruiting rückt weiter in den Fokus und wird auf den sozialen Medien zunehmen. Allerdings ist deine Zielgruppe auch Werbe-Müde. Deine Aufgabe wird sein, bei Erstkontakt zu überzeugen und anders zu sein.
Diese Erwartungshaltung des Lichtschimmers am Jobanzeigen-Horizont musst du aber auch auf der Stellenanzeige und deiner Karriereseite bedienen.
Job-Kampagnen mit Google-Ads
Stellen mit Suchanzeigen zu Bewerbern ist ein alter Hut, funktioniert aber immer noch. Je Nische und Ausrichtung sogar zu bezahlbaren Preisen. Allerdings schwappt etwas in den USA auf, und das nennt sich Jobanzeigen-Kampagne.
Es kann gut sein, dass wir Mitte 2025 eine neue Kampagnenart im Google-Werbeuniversum begrüßen dürfen. Ich gehe davon aus, dass das aktuell freie Google for Jobs Fenster ausgebaut und durch Werbung auf den oberen Plätzen verdrängt wird.
Über die Zielgruppe hinausdenken
Ein weiterer Punkt wird sein, über deine Bewerbenden hinauszudenken. Auszubildende werden nicht mehr im Sommer für den Saisonstart angeworben, sondern bereits in der 8. bis 10. Klasse.
Studenten und künftige Professionals bindest du schon bei der Bachelorarbeit durch die Uni und Dozenten. Und Fachkräfte, die nicht wirklich suchen, brauchen im Jahr 2025 noch mehr Employer Branding, um sich zu entscheiden.
Deine Kommunikation muss Sicherheit, Flexibilität und Sinnhaftigkeit leben und dein Arbeitsalltag und Projekte genau das widerspiegeln. Ein Maler kann keine Ozeane säubern, aber er kann sein Unternehmen Nachhaltig führen und umweltverträgliche Materialien nutzen.
Das Big Picture für erfolgreiche Stellenanzeigen
Wir empfehlen jeder Geschäftsführerin und jedem Personaler, Ihre Bewerber als Kunden zu betrachten.
Kunden informieren sich mittlerweile selbst und der Trend hyperinformierter Kunden nimmt nur noch zu. Deine Karriereseite ist dein Verkäufer, deine Infobroschüre und dein Sprachrohr.
Noch kannst du dir einen Wettbewerbsvorteil sichern – also melde dich auf ein unverbindliches Gespräch bei uns!
Ich freue mich auf deine Nachricht